I'm
Developer, Designer, Photographer
GET IN TOUCH
- Buk-gu, Busan, Republic of Korea
- ungdoli0916@naver.com
- Kakao ID : Ungdoli
Developer, Designer, Photographer
· 즐거'웅' 코드 (Source)/HTML & CSS & JAVASCRIPT
2021. 7. 24. 01:06
|
1
2
3
|
|
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
|

| (즐거웅코드) 자바스크립트 a링크 href 가져오기 (0) | 2021.07.26 |
|---|---|
| (즐거웅코드) 제이쿼리 input 객체 개수 가져오기 (0) | 2021.07.25 |
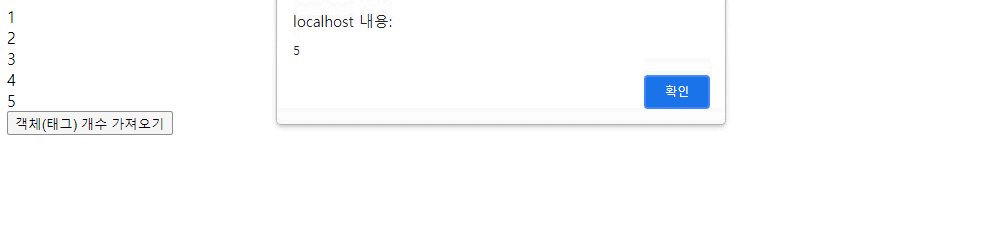
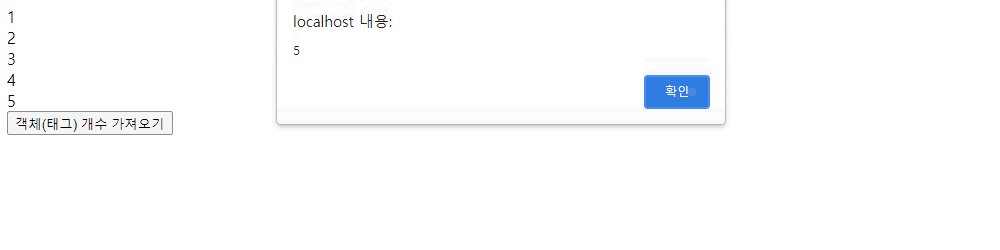
| (즐거웅코드) 자바스크립트 객체(태그) 개수 가져오기 (0) | 2021.07.23 |
| (즐거웅코드) 제이쿼리 클래스 개수 가져오기 (0) | 2021.07.22 |
| (즐거웅코드) 자바스크립트 클래스 개수 가져오기 (0) | 2021.07.21 |