I'm
Developer, Designer, Photographer
GET IN TOUCH
- Buk-gu, Busan, Republic of Korea
- ungdoli0916@naver.com
- Kakao ID : Ungdoli
Developer, Designer, Photographer
· 즐거'웅' 코드 (Source)/HTML & CSS & JAVASCRIPT
2021. 5. 12. 21:38
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
|

| (즐거웅코드) CSS로 삼각형 만들기 (0) | 2021.05.14 |
|---|---|
| (즐거웅코드) CSS 휴대폰(iOS, Android 등) 기본 버튼 스타일 제거하기 (0) | 2021.05.13 |
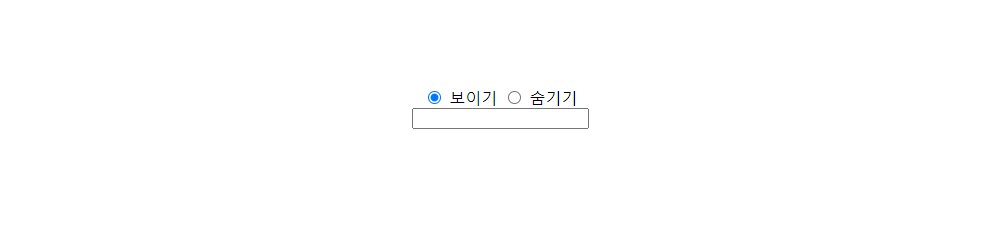
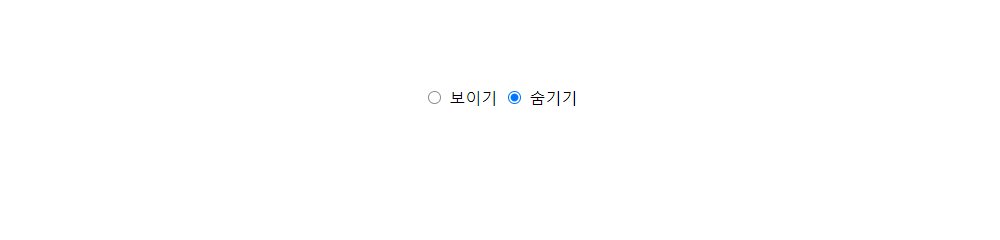
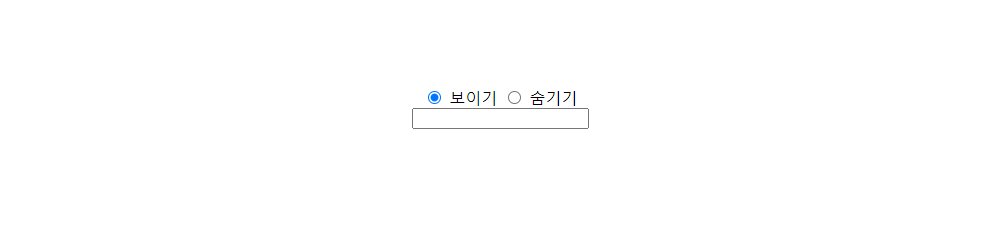
| (즐거웅코드) 자바스크립트 radio 버튼으로 객체 보였다 숨겼다 제어하기 (0) | 2021.05.11 |
| (즐거웅코드) 제이쿼리 toggle로 객체 깜빡이게 하기 (0) | 2021.05.07 |
| (즐거웅코드) 자바스크립트 display 제어로 객체 깜빡이게 하기 (0) | 2021.05.06 |