I'm
Developer, Designer, Photographer
GET IN TOUCH
- Buk-gu, Busan, Republic of Korea
- ungdoli0916@naver.com
- Kakao ID : Ungdoli
Developer, Designer, Photographer
· 즐거'웅' 코드 (Source)/HTML & CSS & JAVASCRIPT
2020. 3. 18. 21:57
|
1
2
3
4
5
6
7
8
9
10
|
|
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
|

| (즐거웅코드) 자바스크립트 스크롤 맨 위로 올리기 (0) | 2020.03.20 |
|---|---|
| (즐거웅코드) 자바스크립트 스크롤 맨 아래로 내리기 (0) | 2020.03.19 |
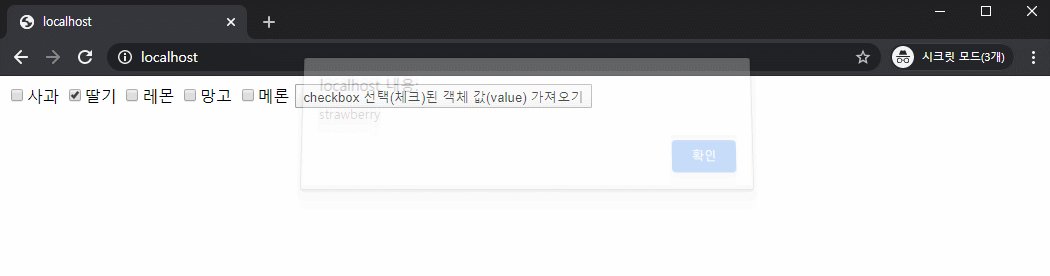
| (즐거웅코드) 제이쿼리 radio 선택된(체크된) 객체 값(value) 가져오기 (name으로 확인) (0) | 2020.03.17 |
| (즐거웅코드) 제이쿼리 checkbox 선택된(체크된) 개수 가져오기 (name으로 확인) (0) | 2020.03.16 |
| (즐거웅코드) 제이쿼리 radio 동일한 name 객체 개수 가져오기 (0) | 2020.03.15 |