I'm
Developer, Designer, Photographer
GET IN TOUCH
- Buk-gu, Busan, Republic of Korea
- ungdoli0916@naver.com
- Kakao ID : Ungdoli
Developer, Designer, Photographer
· 즐거'웅' 코드 (Source)/HTML & CSS & JAVASCRIPT
2021. 5. 14. 11:37
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
|

| (즐거웅코드) CSS로 말풍선 만들기 (0) | 2021.05.16 |
|---|---|
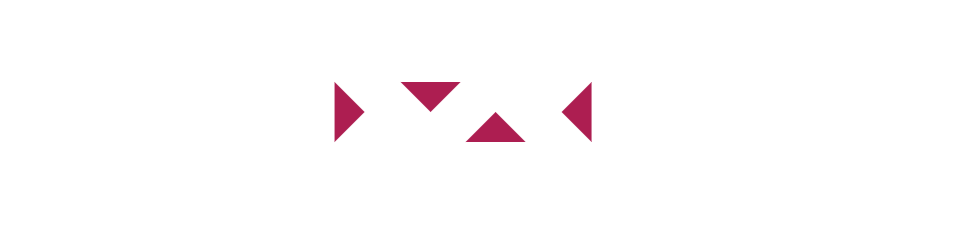
| (즐거웅코드) CSS로 화살표 만들기 (0) | 2021.05.15 |
| (즐거웅코드) CSS 휴대폰(iOS, Android 등) 기본 버튼 스타일 제거하기 (0) | 2021.05.13 |
| (즐거웅코드) 제이쿼리 radio 버튼으로 객체 보였다 숨겼다 제어하기 (0) | 2021.05.12 |
| (즐거웅코드) 자바스크립트 radio 버튼으로 객체 보였다 숨겼다 제어하기 (0) | 2021.05.11 |