I'm
Developer, Designer, Photographer
GET IN TOUCH
- Buk-gu, Busan, Republic of Korea
- ungdoli0916@naver.com
- Kakao ID : Ungdoli
Developer, Designer, Photographer
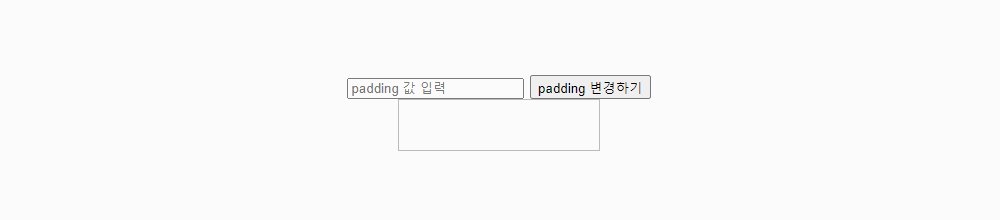
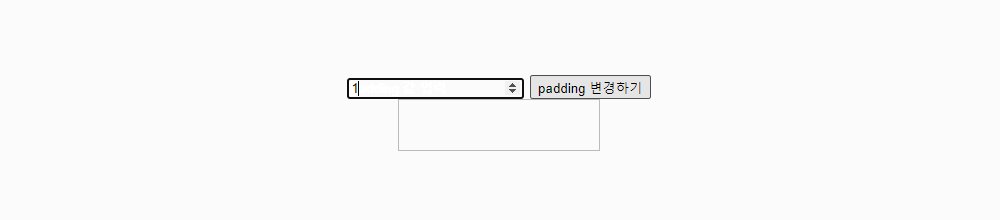
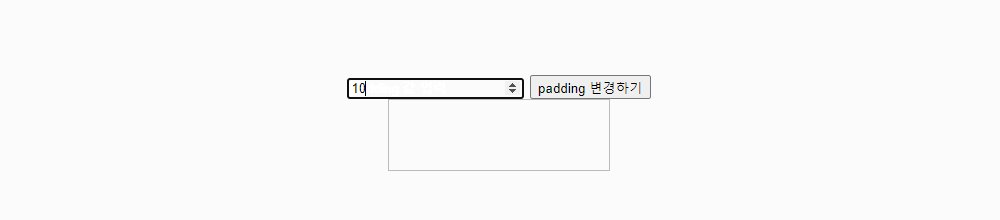
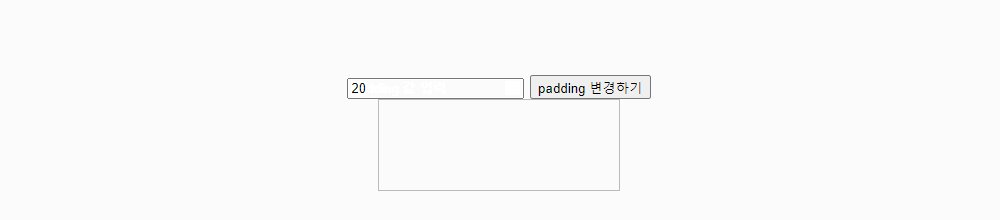
· 즐거'웅' 코드 (Source)/HTML & CSS & JAVASCRIPT
2021. 4. 6. 21:27
|
1
2
3
|
|
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
|

| (즐거웅코드) 자바스크립트 height 변경하기 (0) | 2021.04.08 |
|---|---|
| (즐거웅코드) 자바스크립트 width 변경하기 (0) | 2021.04.07 |
| (즐거웅코드) 자바스크립트 padding-right 변경하기 (0) | 2021.04.05 |
| (즐거웅코드) 자바스크립트 padding-left 변경하기 (0) | 2021.04.04 |
| (즐거웅코드) 자바스크립트 padding-bottom 변경하기 (0) | 2021.04.03 |